https://medium.com/@greg.perry/alertdialog-widget-7362c50a7b66
AlertDialog Widget
In-depth look at using one of Flutter’s Dialog Widgets
medium.com
Medium 번역 글입니다.(오역과 의역이 있을 수 있습니다.)
AlertDialog Widget
플러터의 Dialog Widget 중 하나를 사용하는 방법을 살펴봅니다.
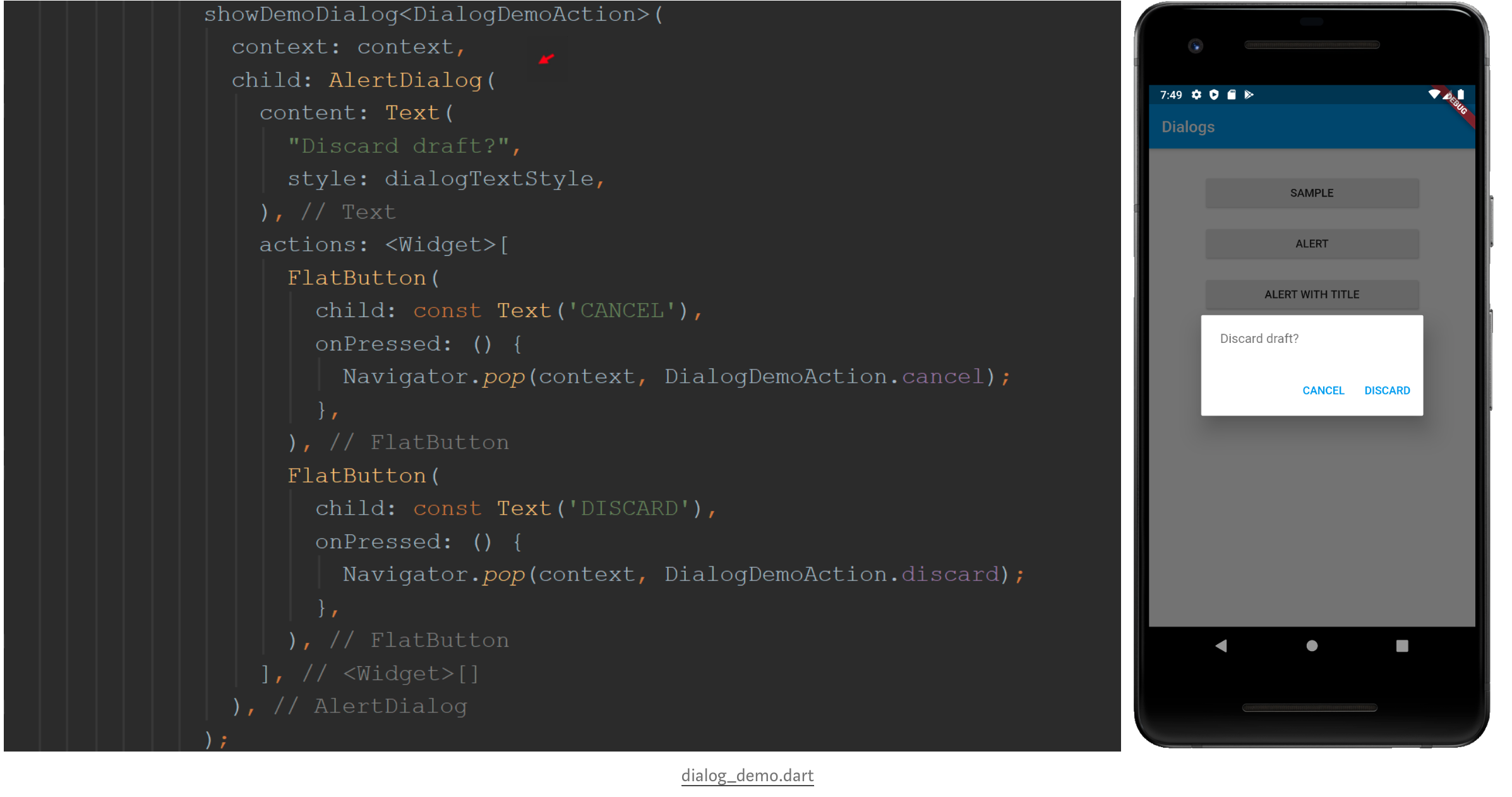
텍스트와 버튼이 있는 간단한 대화창을 스크린에 나타낼 때 생각보다 많은 것들이 숨겨져 있습니다. 사용자에게 메시지와 버튼이 있는 작은 상자를 표시할 때 배경이 어떻게 어두워지는지 아래 코드에서 확인해보세요. 이 스크린샷에 보이는 코드는 AlertDialog 위젯이 포함되어 있지만 뒤에서 작동하는 다른 위젯이 있습니다. 이번 글에서는 AlterDialog 위젯의 구성 요소에 대해 전체적으로 알아보고 실제로 무엇이 관련되었는지에 대해 간략하게 설명합니다.
Screenshots Only. Click For Gists.
해당 스크린샷을 클릭하면 Github에서 해당 소스코드를 확인할 수 있습니다.
언제나 그렇듯이, 코드를 보여드리기 위해 스크린샷을 사용하는 것을 선호합니다. 블로그에 글을 작성하기도 편하고, 글을 읽는 사람 입장에서도 더 쉽다는 것을 알게 되었습니다. 그래서 해당 코드를 클릭하면 Github에서 코드를 볼 수 있습니다 아이러니하게도, 스마트폰보다는 컴퓨터에서 모바일 개발에 대한 포스트를 읽는 것이 더 좋습니다 현재로서는 컴퓨터로 프로그래밍을 하기 때문이 아닐까 싶어요.
No Moving Pictures No Social Media
참고로 이 포스트에는 우리가 알아보고 있는 AlertDialog에 대해 보여주는 GIF파일들이 있습니다. 하지만 인스타그램이나 페이스북과 같은 소셜미디어 플랫폼에서 이 글을 읽을 때는 GIF 파일이 제대로 동작하지 않을 수 있으니, 이 점에 유의하여 가급적 medium.com에서 읽어주세요.
바로 시작하겠습니다.
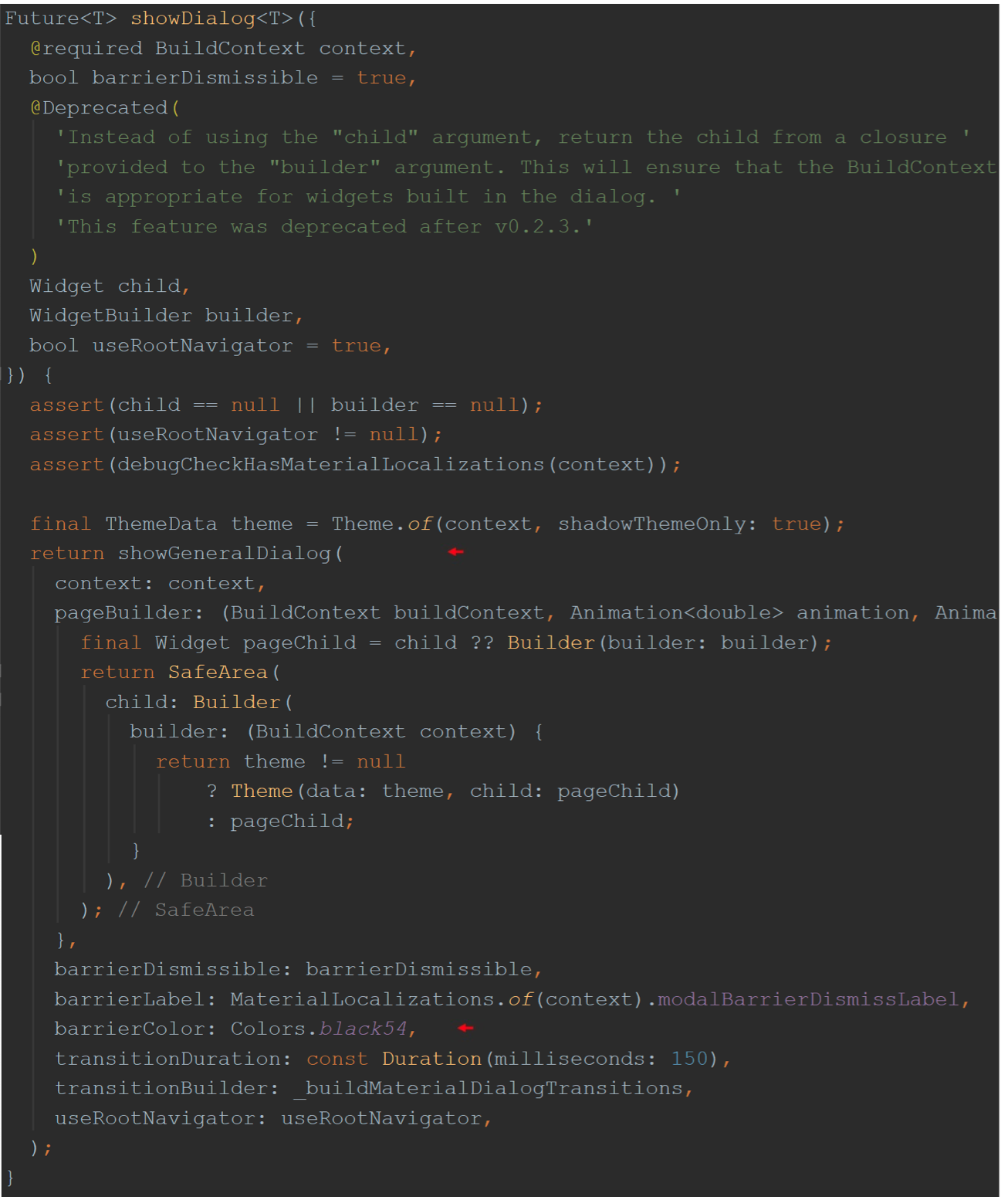
공식문서에 나오는대로, AlertDialog위젯은 일반적으로 showDialog라는 상위 기능의 하위 위젯으로 구성되어있습니다. 이 위젯은 대화 상자를 표시하고 그 결과를 Future 객체로 반환합니다. 아래 스크린샷을 참고해주세요.
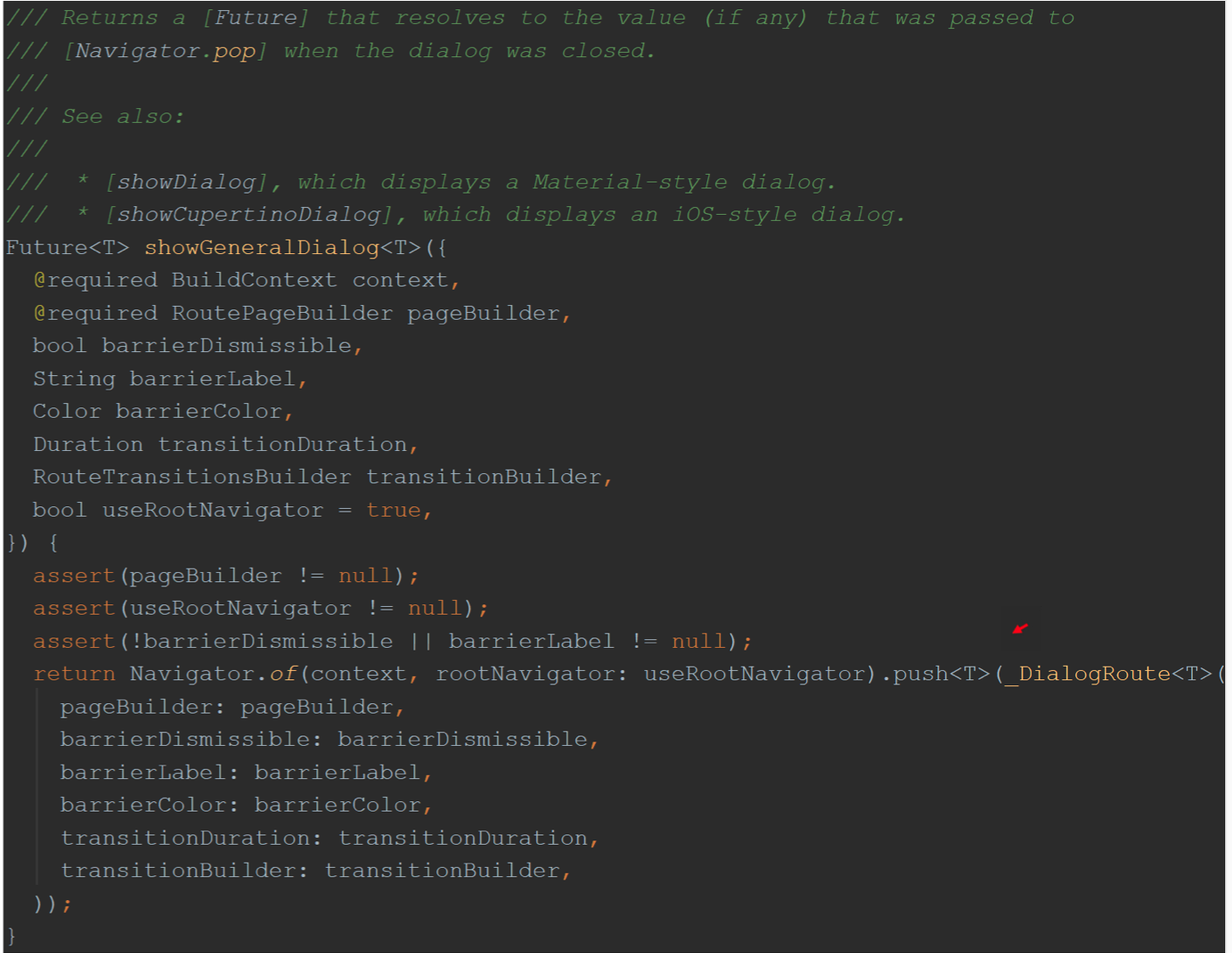
실제로 showDialog 기능은 showGeneralDialog라는 또 다른 기능을 호출하여 'route'(플러터에서의 화면 또는 페이지)를 만든 다음 대화창을 현재 화면이나 페이지 위에 표시합니다. 참고로, showDialog()기능에서 화면에 대화 상자를 표시하는 동안 배경을 '어둡게' 만들고 있는데요, 이때 사용한 색상이 Colors.black54라는 것을 알 수 있습니다.(barrierColor)
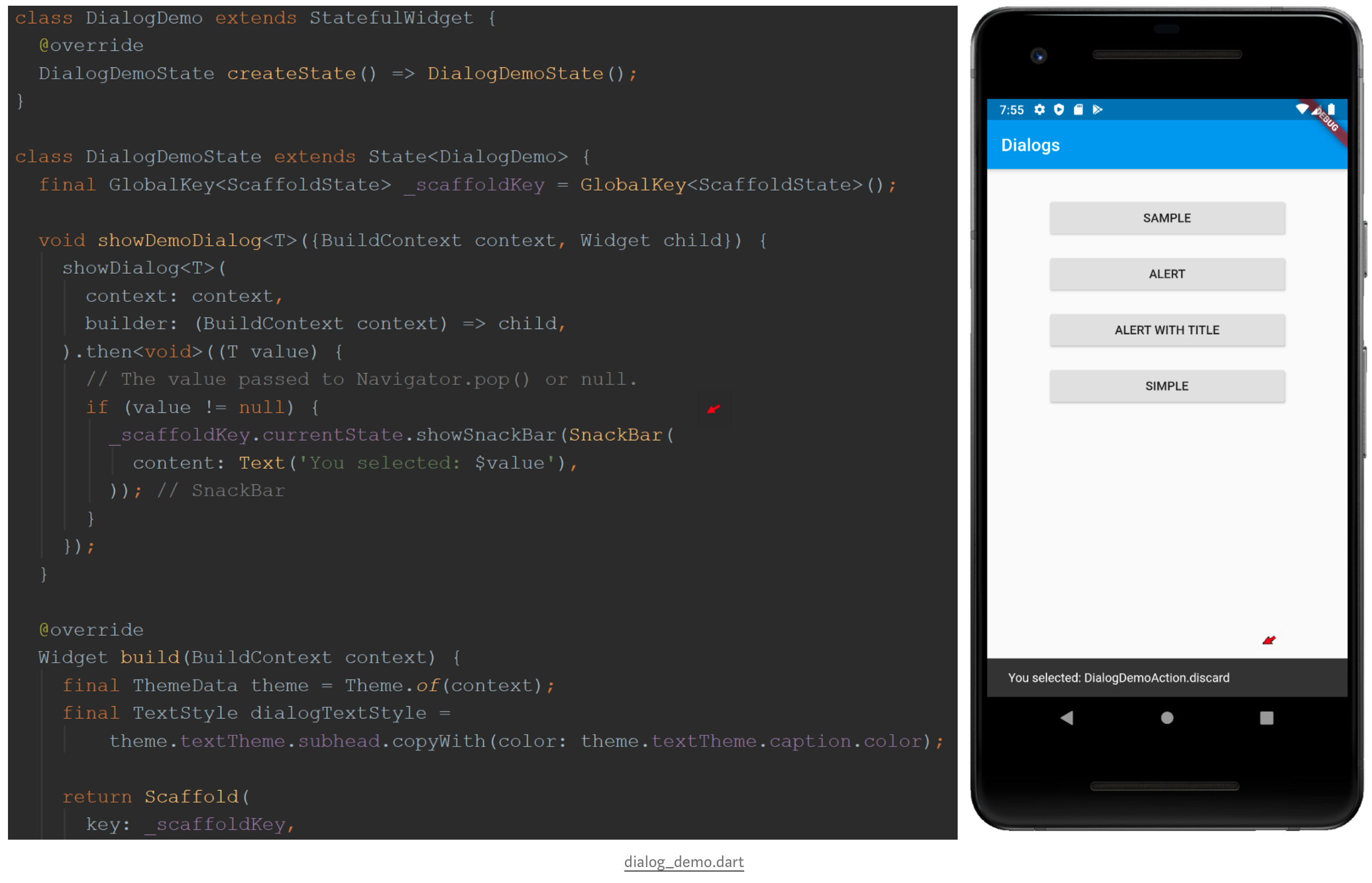
상위 기능인 showDialog는 사용자의 '반응'에서 결과를 쉽게 return 할 수 있기 때문에 많이 사용됩니다. 예를 들면, 샘플 코드(Flash Gallery)에서 반환된 값(버튼을 눌렀을때)이 앱의 스낵바에 표시됩니다. 또한, showDialog 함수에서 반환되는 Future 객체를 관리하는 데 사용되는 'then() 메서드'를 볼 수 있습니다.
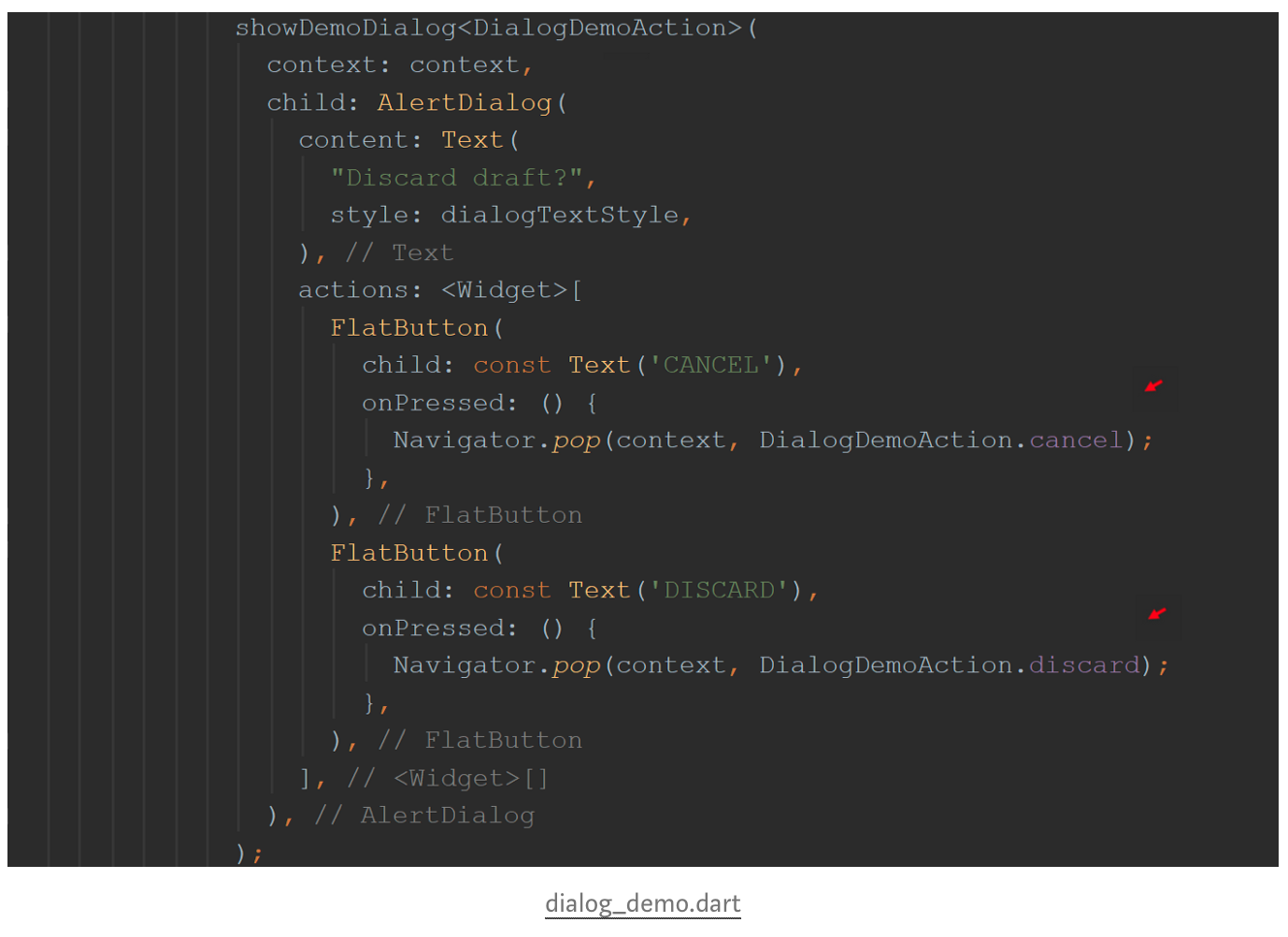
showDialog에서 'child' 위젯은 위에 처음 표시되는 AlertDialog 위젯입니다. 아래의 스크린샷에 표시되어 있는 것과 같이 현재 경로에서 'pop()'할 때 Navigator를 통해 반환될 수 있는 값(showGeneralDialog'라는 함수에 의해 정의된 값)을 강조 표시합니다. 잘 맞는지 보이나요?
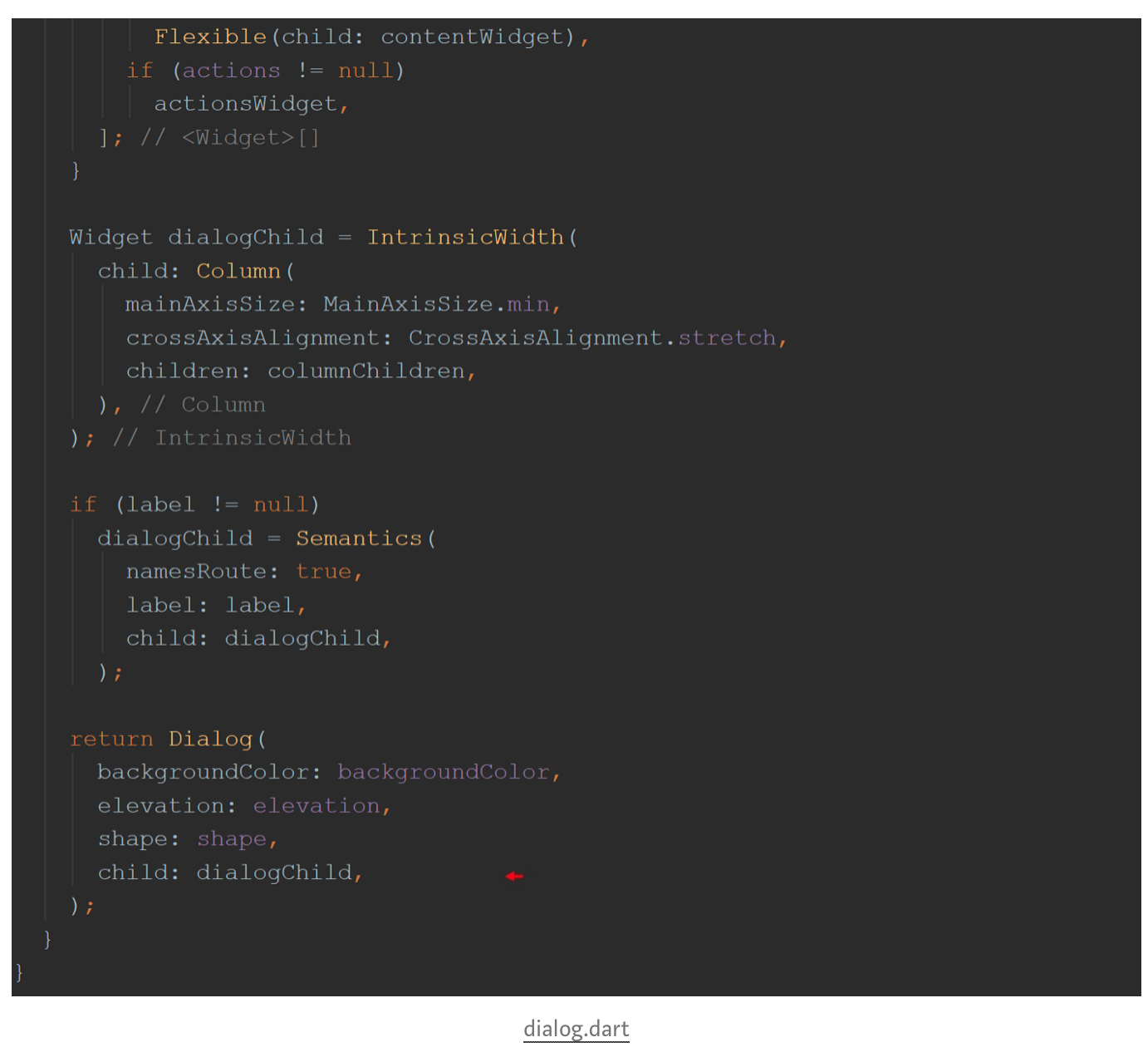
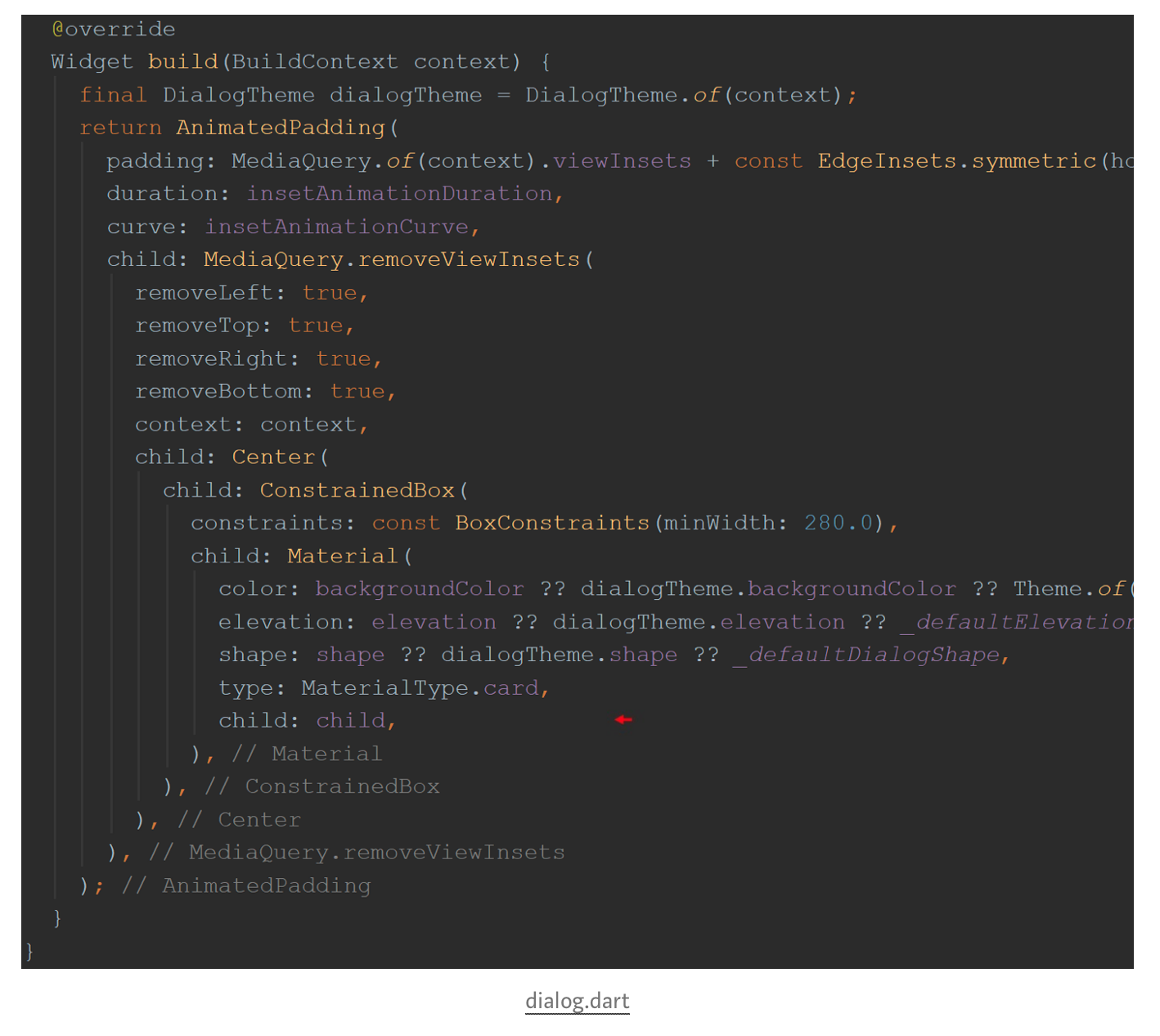
AlertDialog 클래스를 보면 일부 텍스트와 일부 버튼만 표시하면 Dialog라는 다른 위젯으로 끝나는 것을 알 수 있습니다. 이 위젯은 현재 위젯인 dialogChild에 구현된 'content'를 가져옵니다.
Dialog클래스는 StatelessWidget입니다. 대화 상자 창을 화면에 최종적으로 표시하는 위젯입니다. 내용을 표시하기 위해 여러 다른 위젯이 포함되어 있다는 것을 볼 수 있습니다.
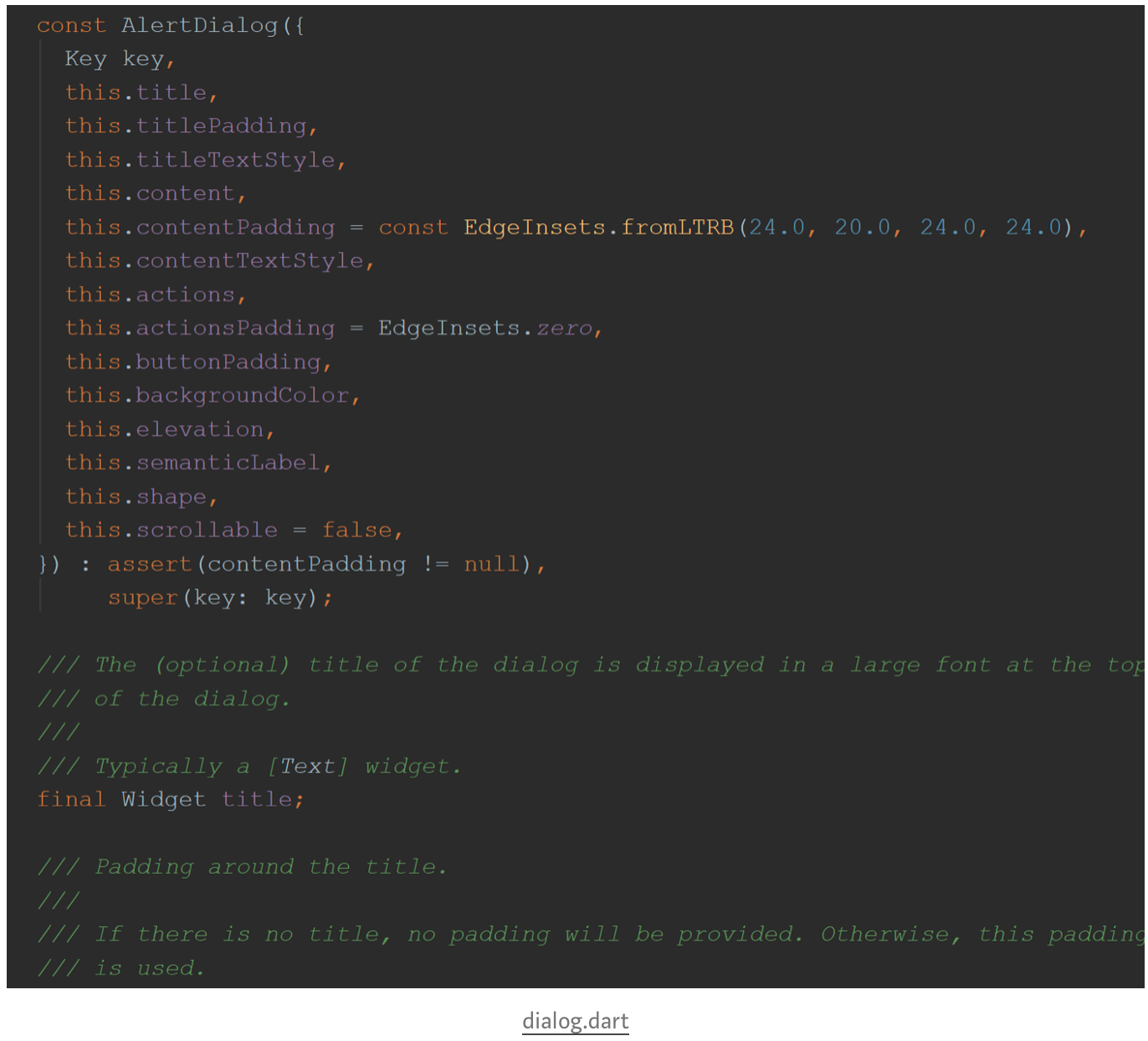
AlertDialog 위젯에서 지원하는 parameter들에 대해 살펴보겠습니다.

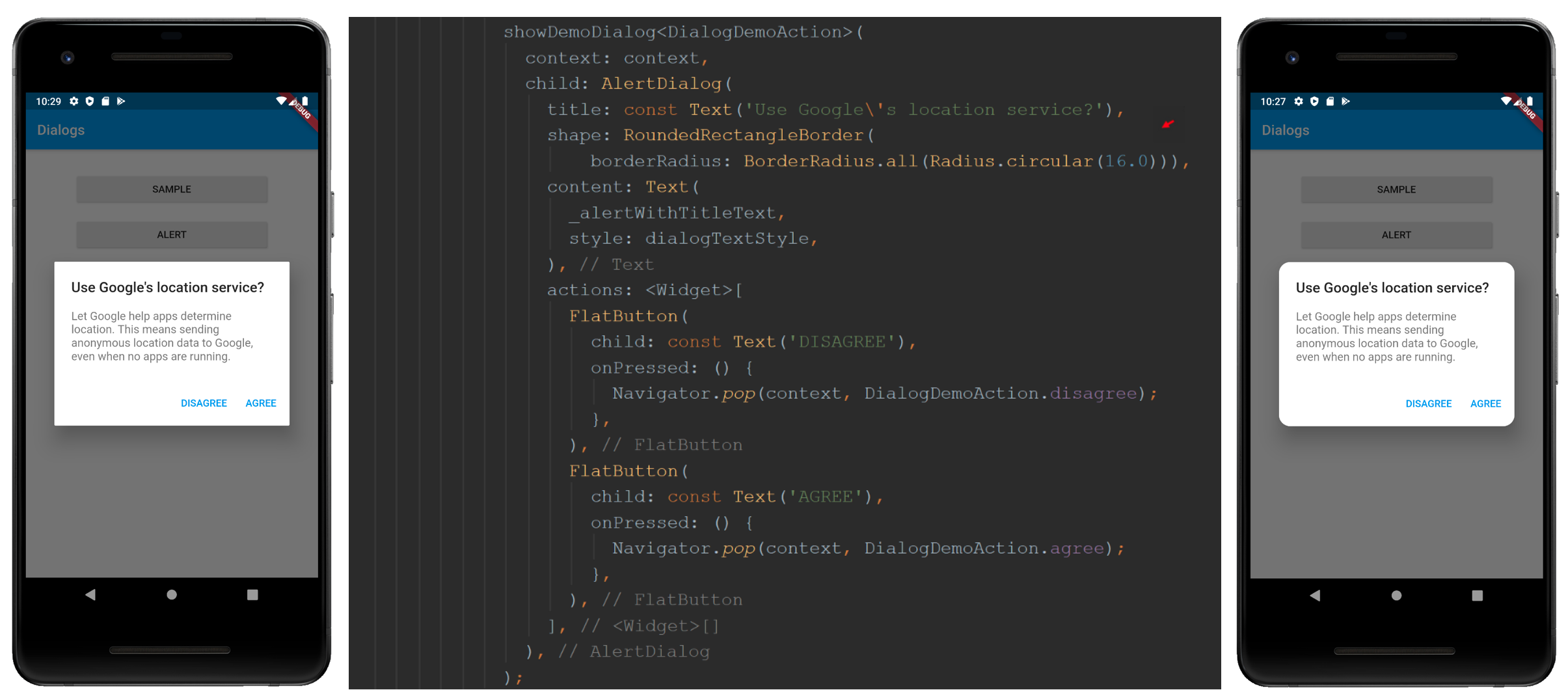
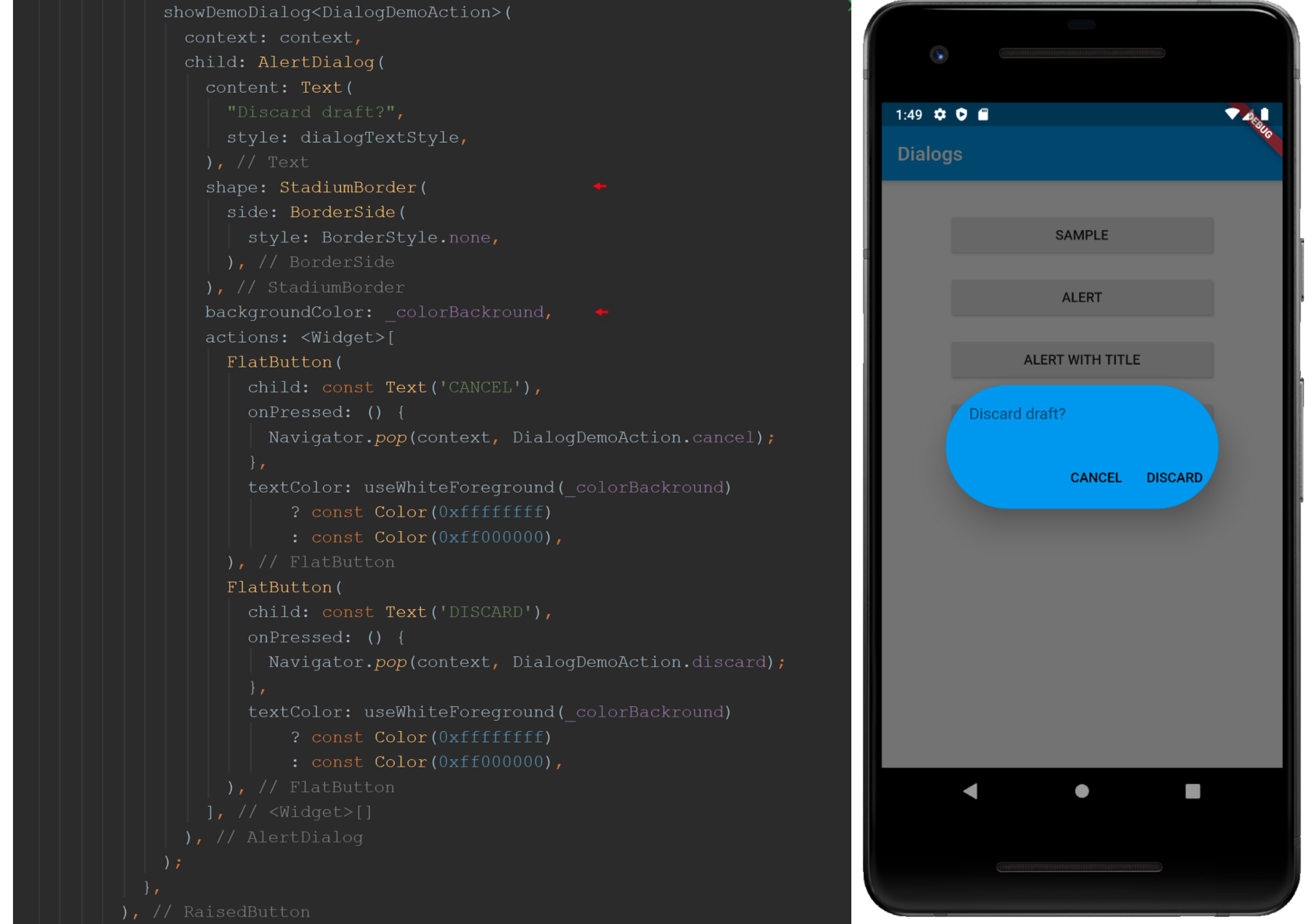
'shape' 이라는 이름의 파라미터가 보이시나요?. 개인적으로, 모서리가 둥근 위젯을 좋아합니다. 아래 'before & after' 스크린샷을 통해 어떻게 진행되는지 확인해 볼 수 있습니다. dialog 창에 제목(title)도 포함된 예제입니다.
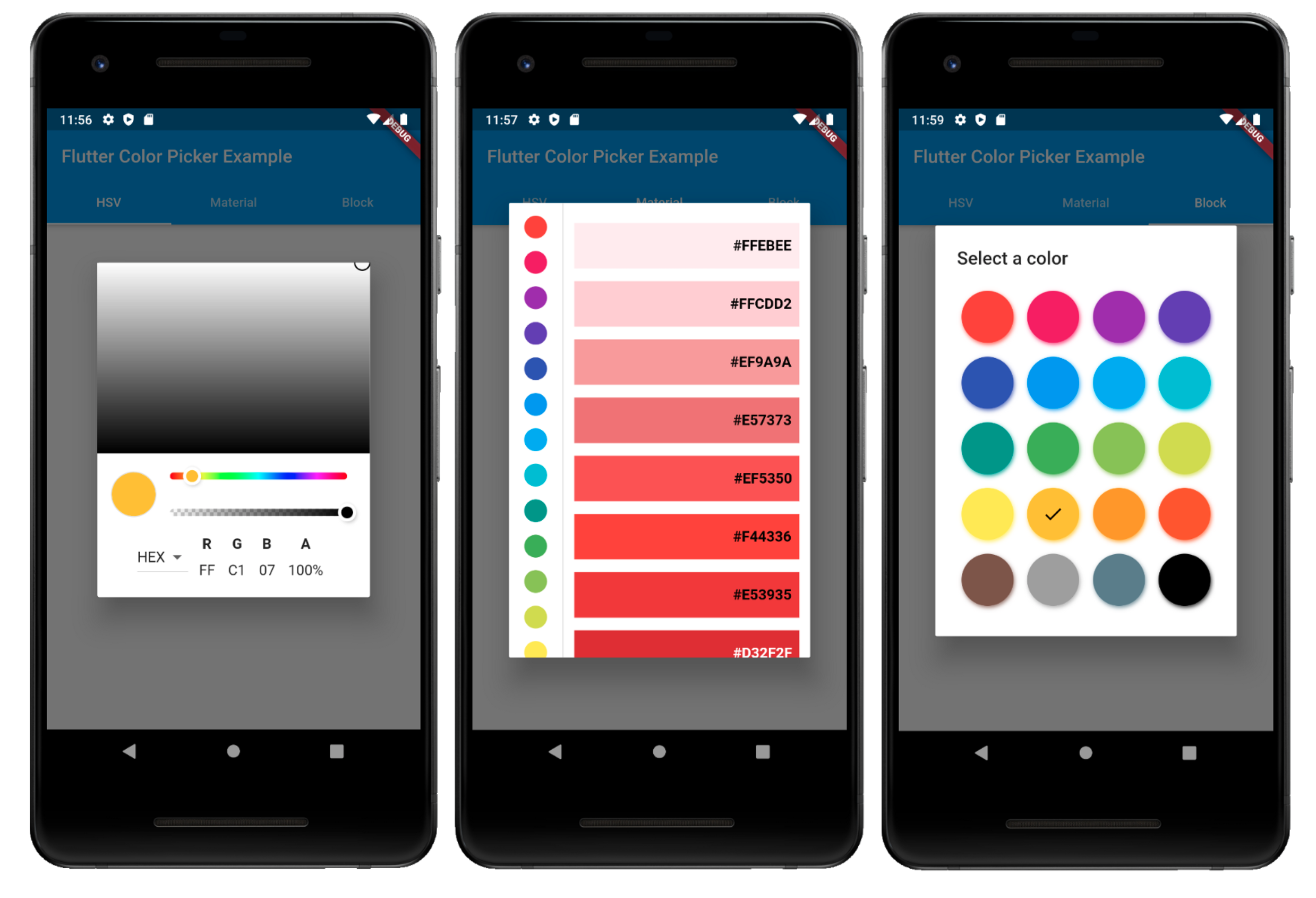
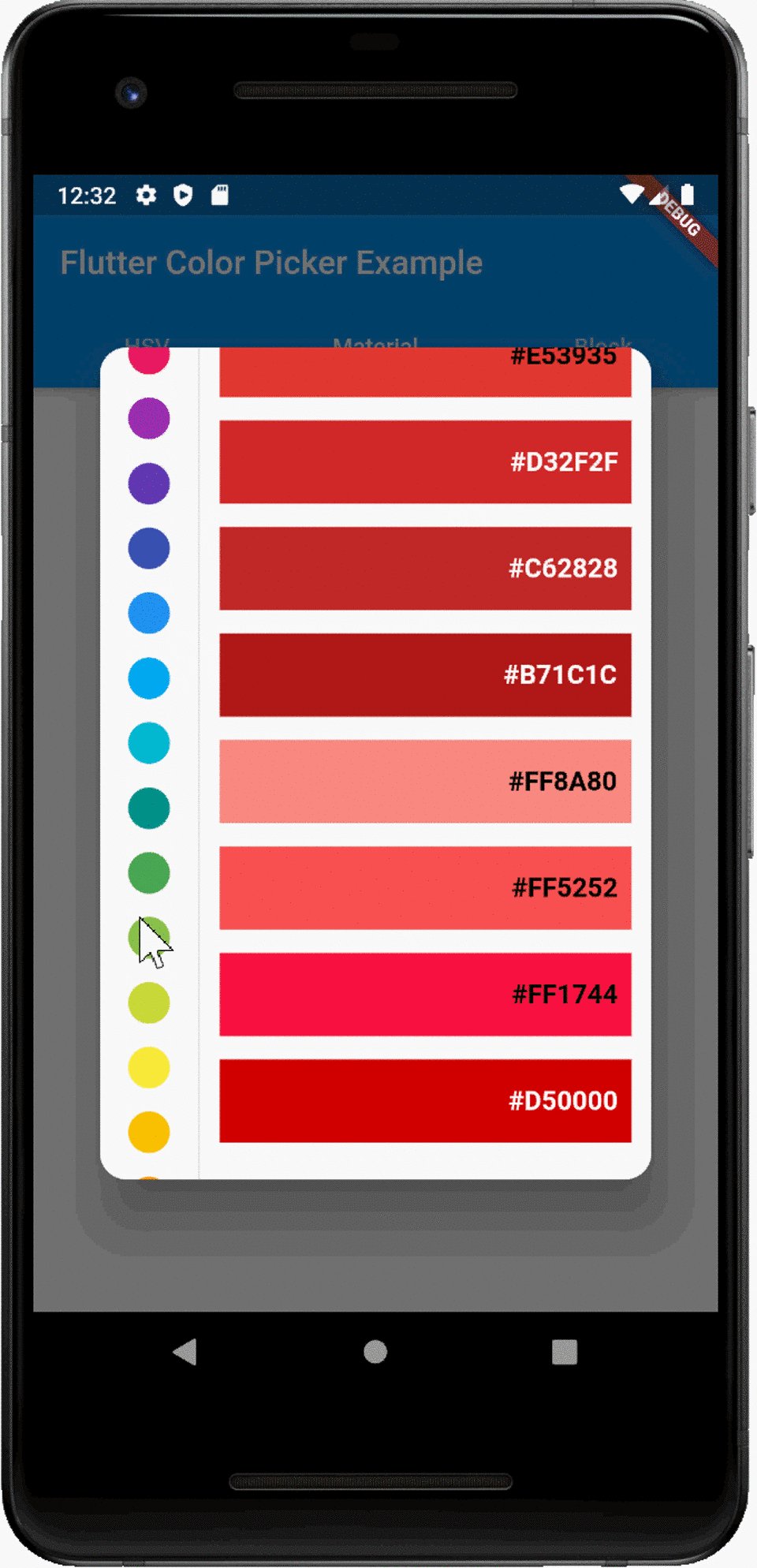
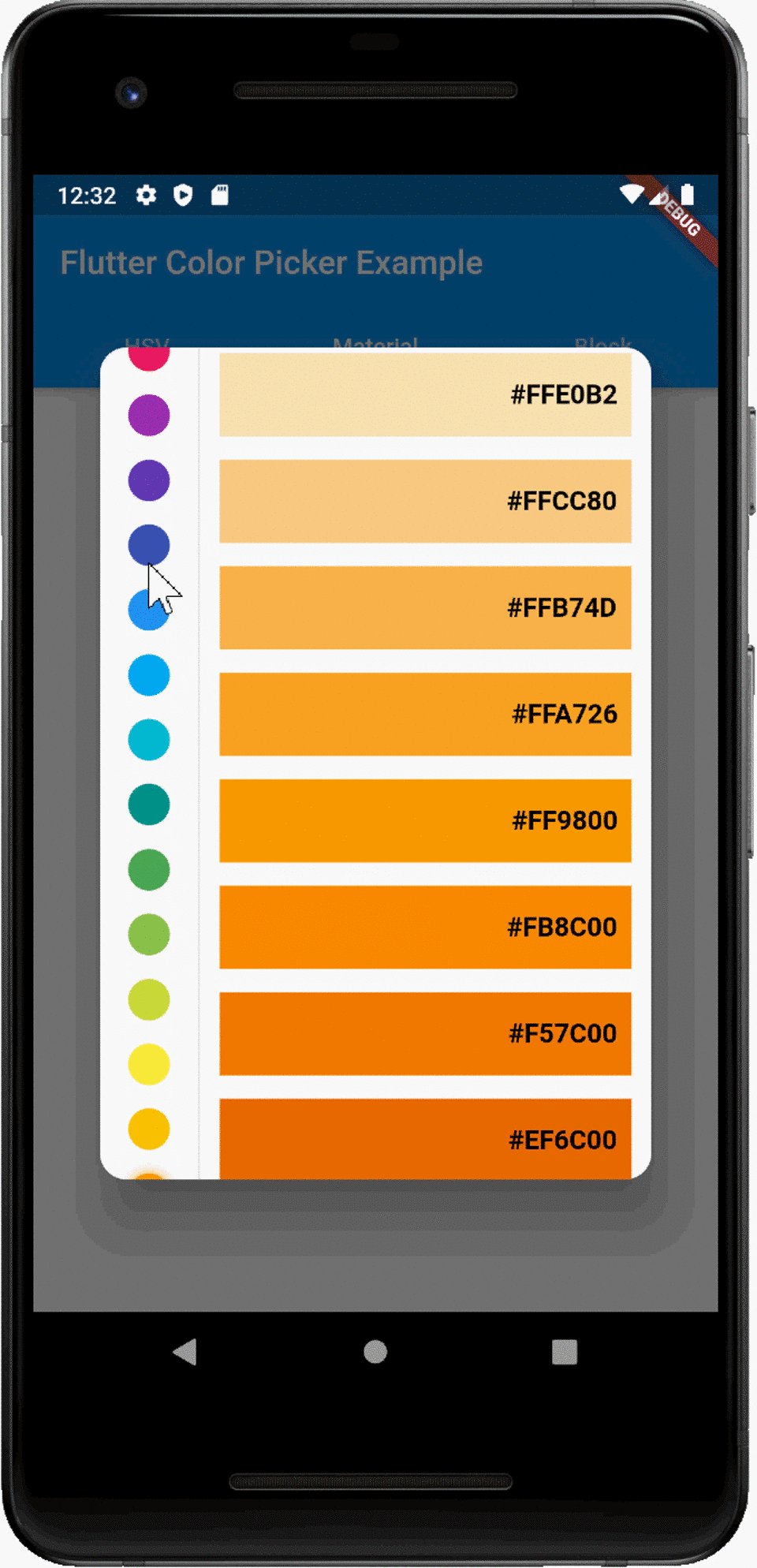
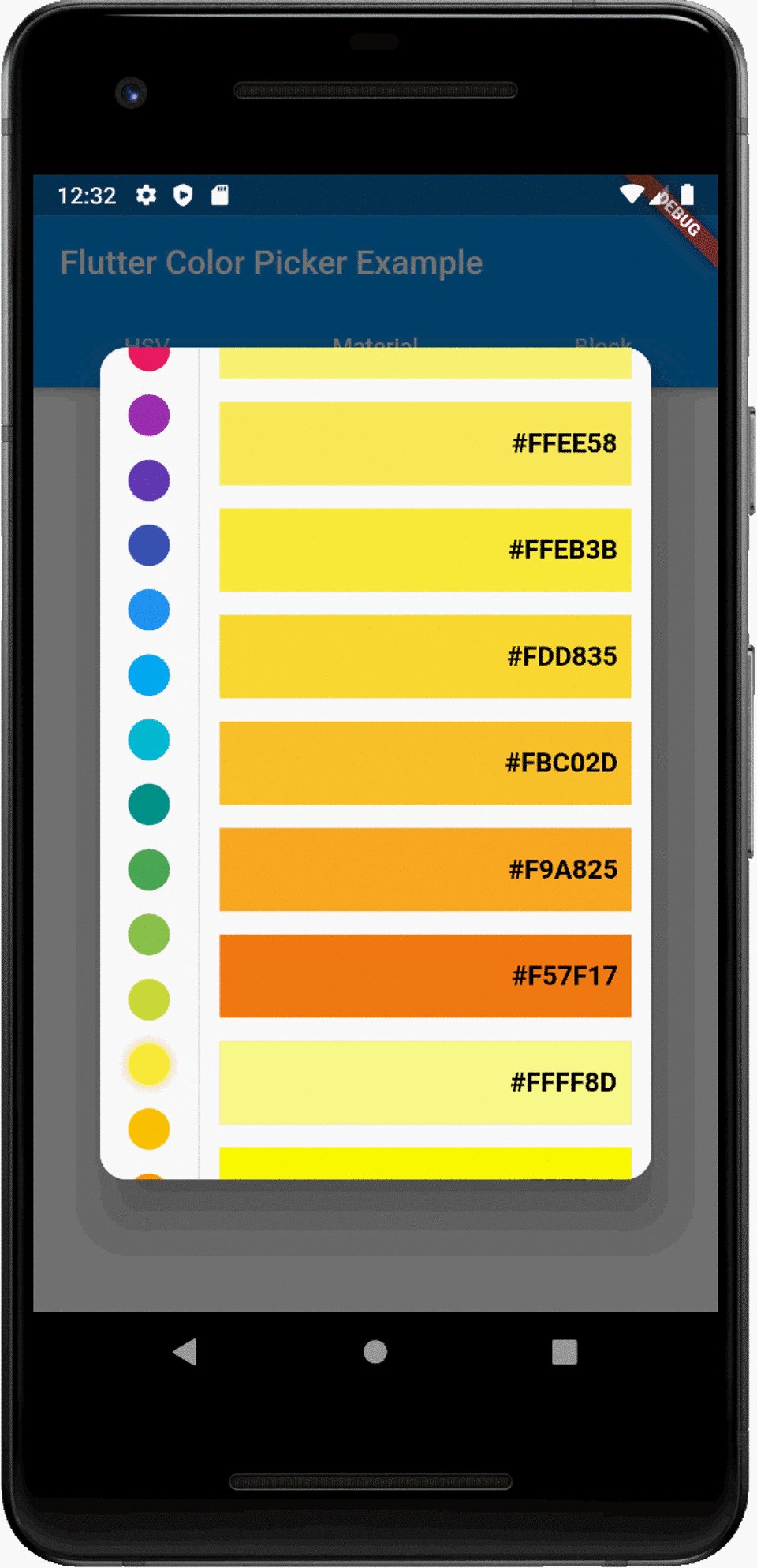
AlertDialog 위젯은 일부 텍스트와 일부 버튼만 나타낼 수 있는 것은 아닙니다. 예제 코드인 flash_colorpicker는 세 개의 AlertDialog 위젯을 사용하여 기능을 시연합니다. 이 위젯은 텍스트와 몇 개의 버튼만으로 구성된 것이 아닙니다. 대신 색상을 선택할 수 있는 세 가지 방법을 시각적으로 제공합니다.

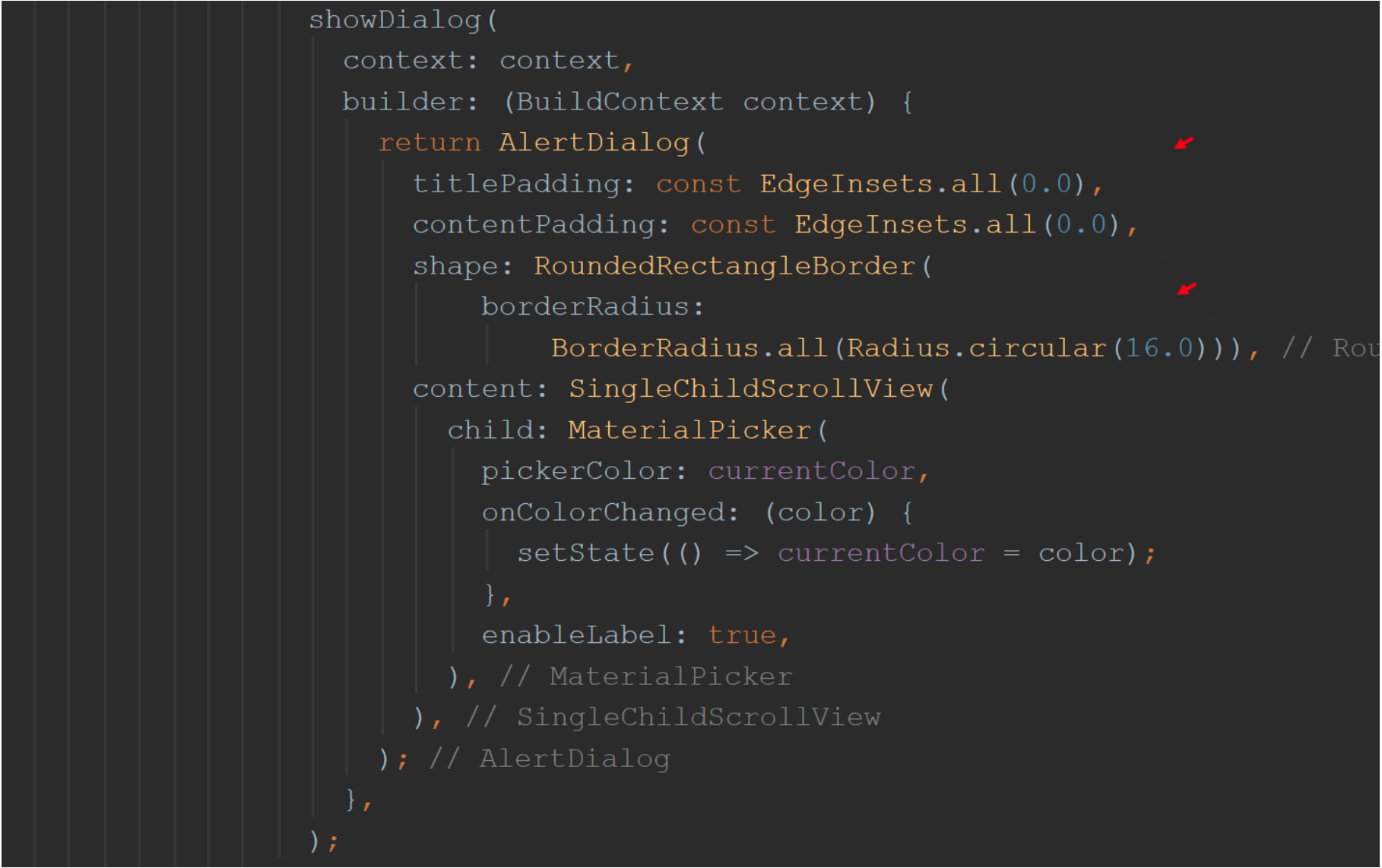
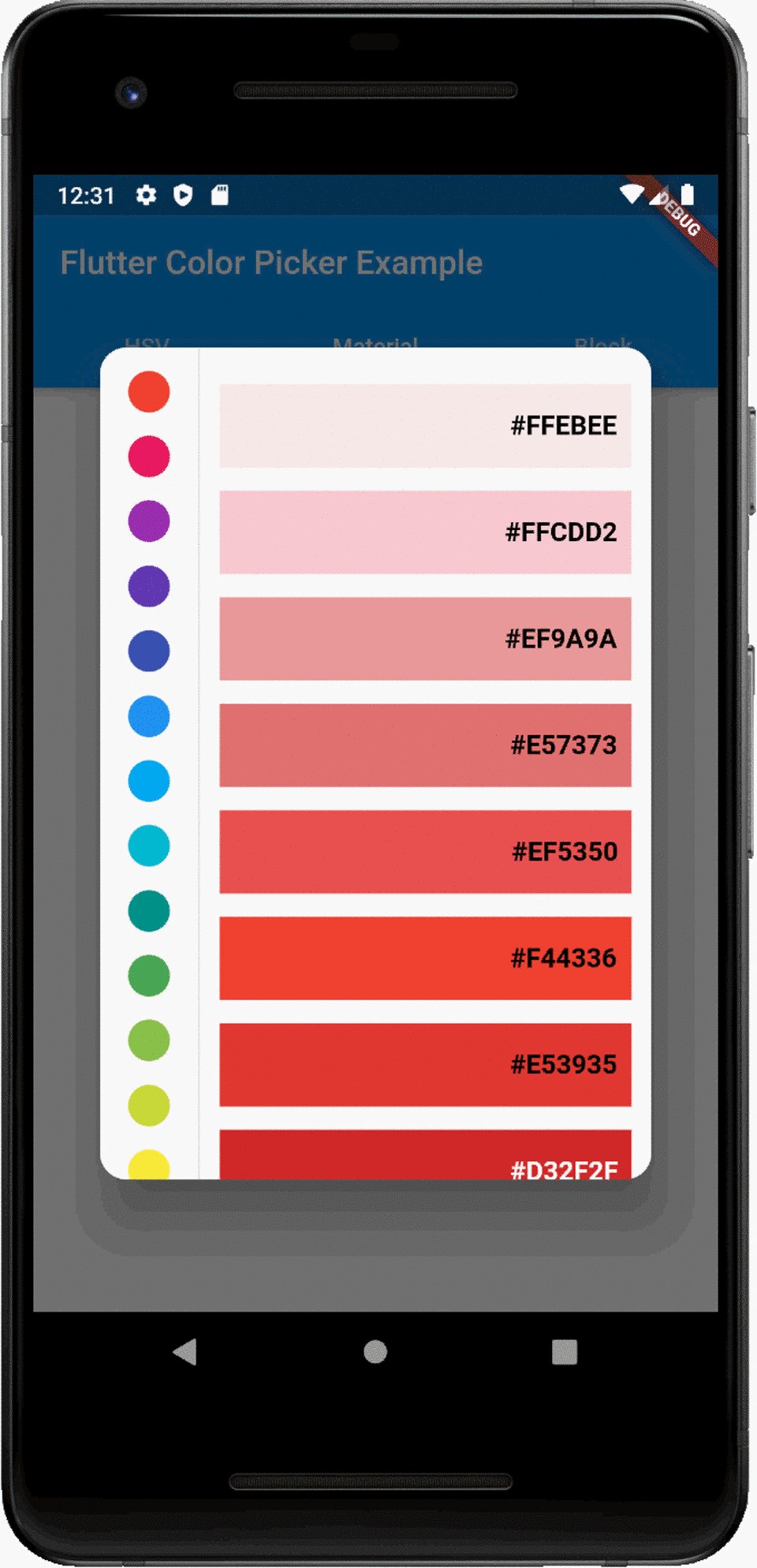
두 번째 화면에서 AlertDialog위젯의 모든 화면을 사용한 것을 볼 수 있습니다. 매개 변수인 EdgeInsets.all(0.0)을 사용하면 제목을 지정할 수 있는 공간과 AlertDiaolg위젯을 둘러싼 공간이 없습니다. 아래를 보세요. 저는 자유분방한 편이고, 이 색상 선택기에도 둥근 모서리를 도입했습니다.
또한 SingleChildScrollView위젯을 사용하여 일반적으로 사용 가능한 공간을 초과하는 콘텐츠에 사용할 수 있습니다. 이 경우 'content'가 창 크기를 초과하여 스크롤해야 하는 대화창에 적합합니다.


AlertDialog 위젯에서 backgroundColor라는 매개변수를 통해 배경색을 사용할 수 있습니다. 아래 예제 코드에서 보듯이 대화창의 모양과 색상을 변경해 더욱 시각적이고 효과적인 위젯을 만들 수 있습니다.

Alert To Style
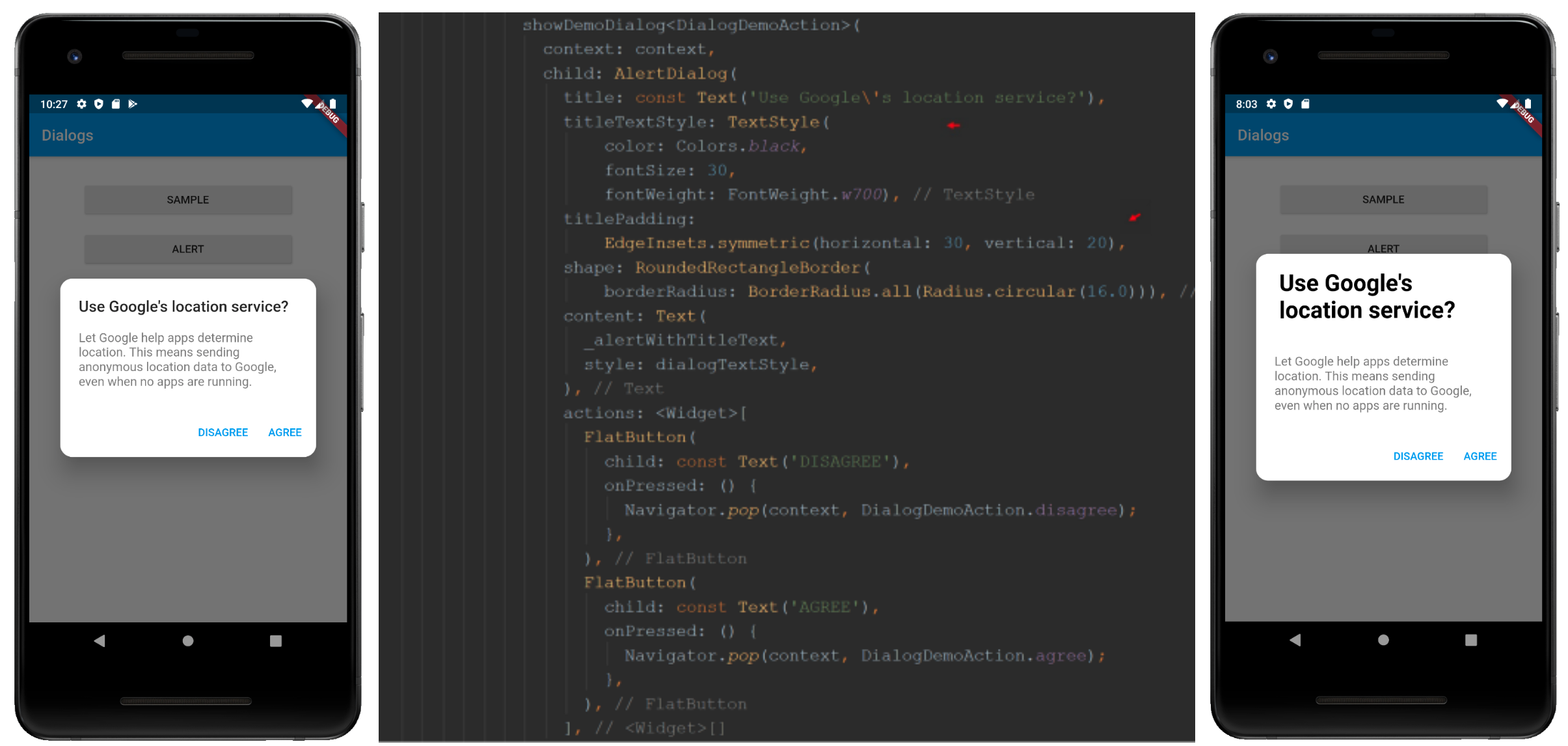
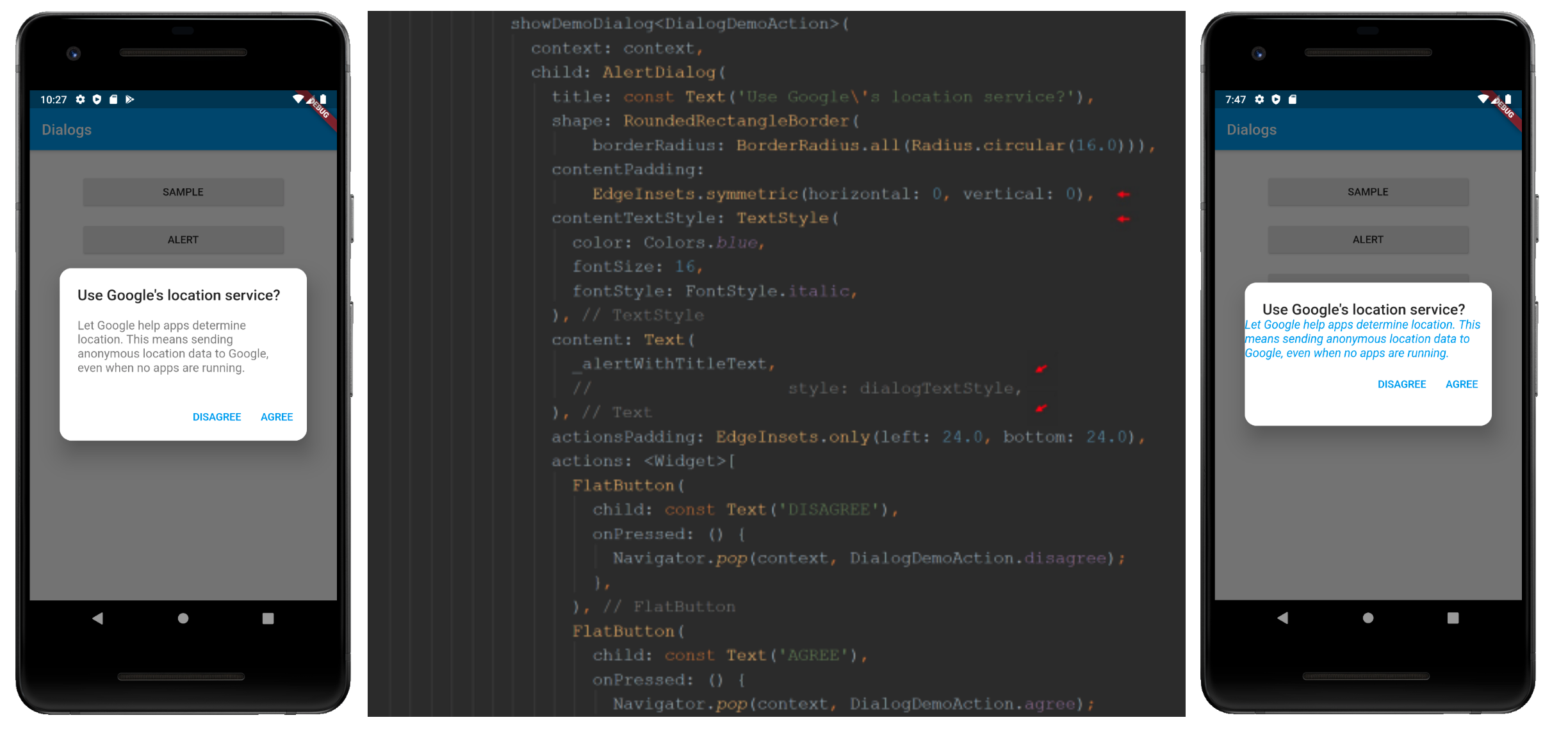
물론, titleTextStyle 및 titlePadding과 같은 매개 변수를 통해 모양과 느낌을 보다 자세히 표현 할 수 있습니다. 아래의 두 스크린샷을 참고해보세요.

예를 들어, 아래 'content' 매개 변수에 대해 정의된 명시적 스타일링을 주석 처리한 경우 어떤 일이 발생하는지 확인해봅시다.

여기 있습니다. 모바일 앱에서 볼 수 있는 공통적인 특징입니다. 모바일 앱의 이러한 기본 기능에 대한 통찰력을 얻으셨으면 좋겠네요.
감사합니다.
'개발자 : devZucca; > Flutter' 카테고리의 다른 글
| Flutter 사용 중 IDE에서 안드로이드 모듈이 사라졌을때 (0) | 2020.11.03 |
|---|---|
| [Flutter] 안드로이드 생명주기에 따라 플러터 호출하기 (0) | 2020.09.10 |
| var vs dynamic in Dart - Flutter, Dart 플러터(다트) (0) | 2020.06.09 |
| Flutter 플러터 파일 구조(디렉터리 구분, 폴더 작명) (0) | 2020.06.03 |